カスタマイズしてもらったアメブロのヘッダー画像を変更したいです。
画像差し替えの方法を教えてください。
手順としては以下の通りです。
①現在設定中のカスタマイズ可能なテンプレートに保存されているヘッダー画像のURLを入手
②画像を表示させてダウンロード。画像の縦横サイズをゲット
③そのサイズに合わせて新しいヘッダー画像を作成して、テンプレート内にアップロード
④テーマのCSSをコピペでパソコンに保存
⑤保存したCSSファイル内のヘッダー画像URLを新しい画像のURLに変更
⑥CSSファイルの全文をコピーして、テンプレート内のCSS欄に上書きで貼り付ける
⑦プレビューで正しく表示されていたら「保存」ボタンを押して完了
目次
アメブロヘッダー画像差し替え手順①・現ヘッダー画像サイズの確認
STEP
アメブロの管理画面に入る
STEP
左サイドメニュー「デザインの設定」をクリック
STEP
「適用中のデザイン:CSS編集用デザイン」の「CSSの編集」をクリック


STEP
アップロードされた画像欄に4つの画像欄があります。
その中のヘッダー画像のURL欄をクリックしてURLをコピー

その中のヘッダー画像のURL欄をクリックしてURLをコピー

- 上の画像の場合は、4枚画像がアップロードされている状態です。
- (左から、メニューの背景画像①、②、ページ全体の背景画像、ヘッダー画像)
- カスタム用の画像は、最大で4枚までですが、必要な画像がアップされているので、1枚のみということもあります。
STEP
ブラウザの一番上の開いているタブの横にある「+」をクリックして新しいタブを開き、URL欄に、コピーしたヘッダー画像のURLを張り付けてエンターを押すとヘッダー画像が表示される


STEP
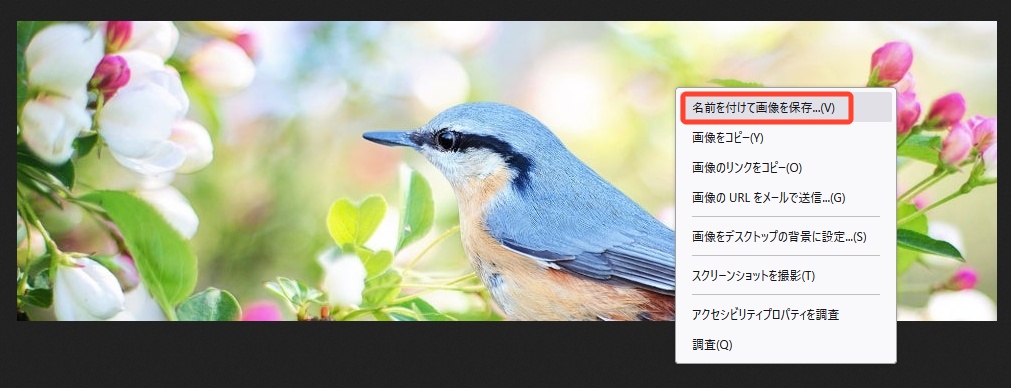
画像の上でマウス右クリック⇒「名前を付けて保存する」でパソコンに保存する


STEP
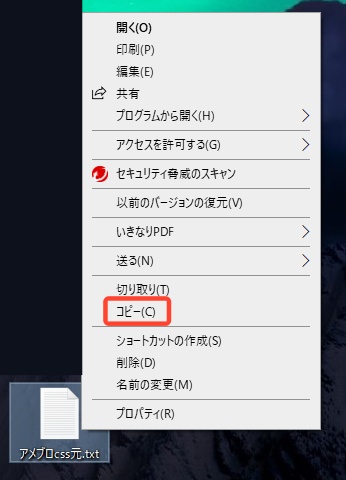
パソコンに保存したヘッダー画像のファイルを選択してマウス右クリック、表示されたメニューの一番下の「プロパティ」をクリック


STEP
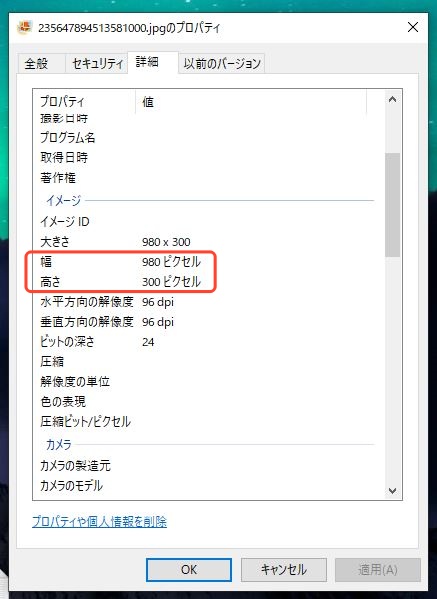
「詳細」タブをクリックすると、画像の縦横サイズがわかります


STEP
Canvaのホーム画面で「カスタムサイズ」ボタンをクリックして、縦横サイズを入力して新しいヘッダー画像を作成してください。


アメブロヘッダー画像差し替え手順②・現在のデザインCSSをメモ帳にコピーして保存する
STEP
アメブロの管理画面に入る
STEP
左サイドメニュー「デザインの設定」をクリック
STEP
「適用中のデザイン:CSS編集用デザイン」の「CSSの編集」をクリック


STEP
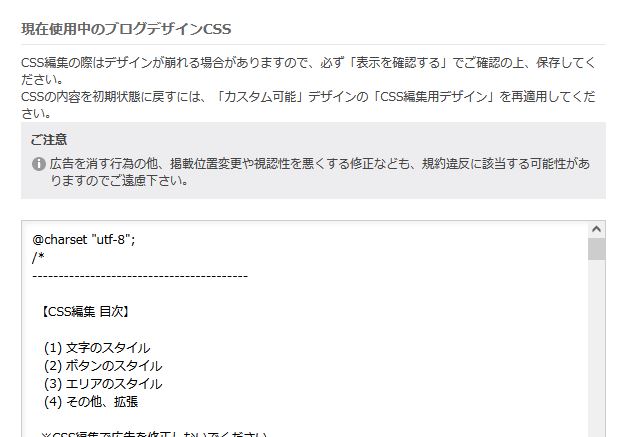
ブログデザインのCSSの編集ページのアップロードリスト下にある「現在使用中のブログデザインCSS」を表示させる

STEP
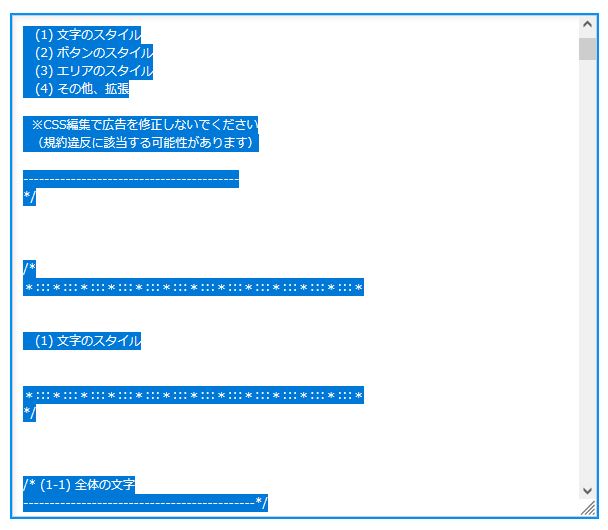
CSSボックス内のどこでもいいのでクリックをして「Ctrl」を押しながら「A」をクリックして、CSSコードを全選択する

STEP
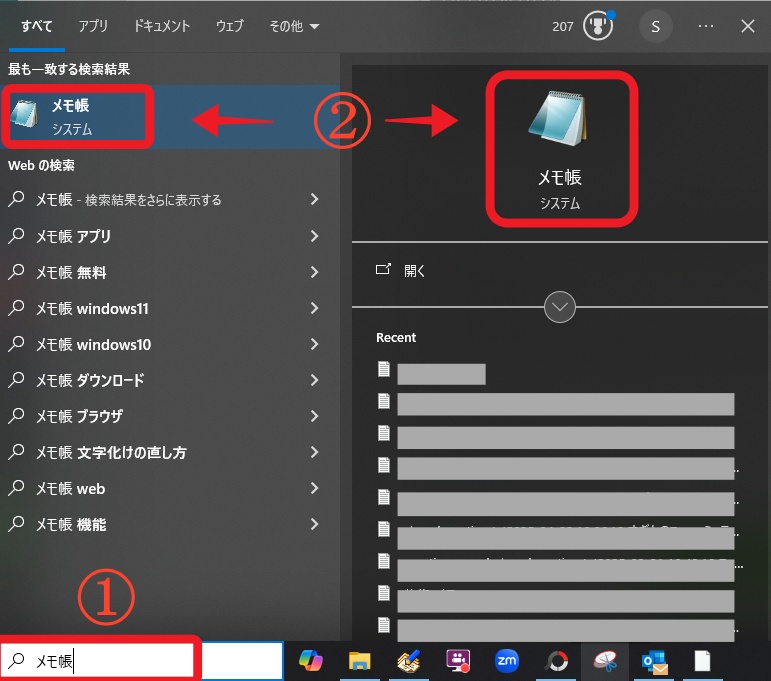
パソコンの下のタスクバーにある検索窓に「メモ」または「メモ帳」と入力して、windowsに内臓されている「メモ帳」ツールを見つけてもらったら、そのアイコンをクリックしてメモ帳を開く


STEP
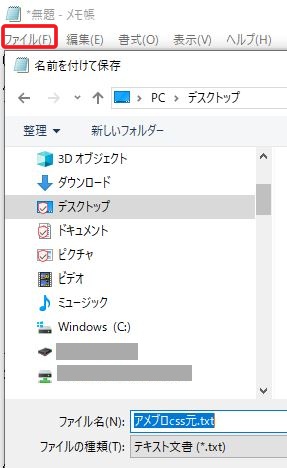
開いたメモ帳の上で、マウス右クリック「張り付ける」を選択して、CSSコードを張り付けたら、メモ帳の「ファイル」⇒「名前を付けて保存」で、任意の場所にCSSをコピーペーストしたメモ帳を張り付ける

STEP
間違えてしまったときの保険として、保存したメモ帳を選択⇒マウス右クリックして「コピー」をクリックし、同じ内容のメモ帳を保存しておく

STEP
分かるように、コピーの方のファイル名を下の画像のように変更しました

↓↓↓
STEP
アメブロcss編集用ファイルをクリックしてメモ帳を開く
STEP
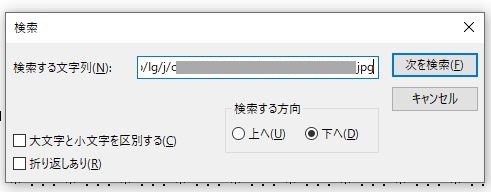
開いたメモ帳の上で「Ctrl」を押しながらFをクリック
STEP
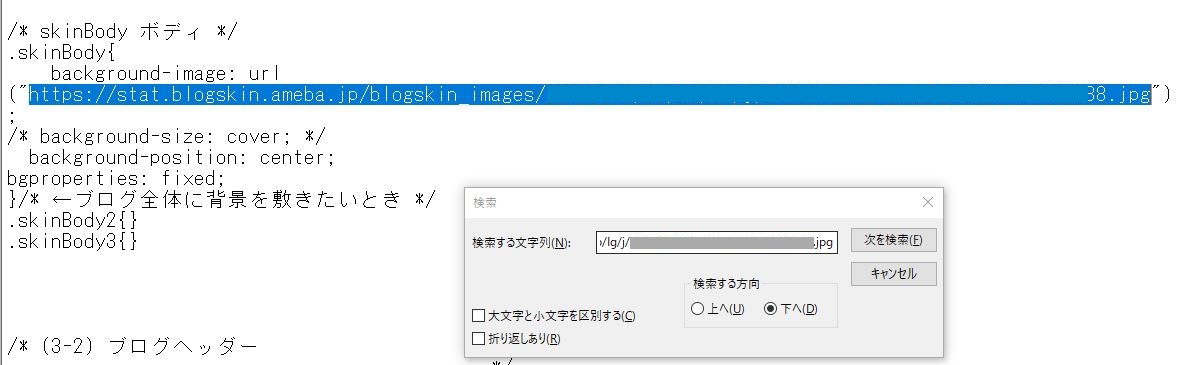
検索窓が開くので、アメブロの「ブログデザインCSSの編集ページ」の上部にある「アップロード済み画像リスト」にある現ヘッダー画像のURLをコピーして、検索窓に貼り付けて「次を検索」ボタンをクリック

STEP
現ヘッダー画像のURLがメモ帳で見つかったら、そのURL部分のみを削除する


STEP
ブログデザインCSSの編集ページ」で新しいヘッダー画像をアップロードし、そのURLをコピーし、メモ帳の(””)の間に貼り付る
STEP
メモ帳をファイル⇒上書き保存した後、メモ帳内の適当なところをクリック「Ctrl」を押しながら「A」をクリックしてCSS全分を選択、マウス右クリックで「コピー」をクリック
STEP
ブログデザインCSSの編集ページ」のCSSボックス内の適当なところをクリック、「Ctrl」を押しながら「A」をクリックして全選択して「Delete」キーをクリックしてボックス内を真っ白にする(CSSを削除)
STEP
真っ白になったCSSボックス内の適当なところをクリックして、マウス右クリック⇒「貼り付け」を選択して、メモ帳のCSSをボックス内に貼り付ける
STEP
CSSボックス下の「表示を確認する」ボタンをクリック

STEP
ヘッダー画像も含め、ページがきちんと表示されていたら、「保存」ボタンをクリックして完了です


他、ご質問がありましたら、気軽にフォームよりお問い合わせください。
また、Facebookでご縁をいただいている方は、FacebookメッセンジャーでもOKです。








