WordPressのホームページのフォームのお客様の声ページに新しいお客様の声を追加したいです。
声は枠の中に吹き出しで表記してます。
追加方法を教えてください。
- 枠の中に吹き出しで新規声を追加していきます。
- 吹き出しをクリックして表示される吹き出し用メニューで「複製」をクリックしてコピー、中身を変更していくやり方で追加ができます。
目次
枠の中の吹き出し状態
お客様の声の見出し
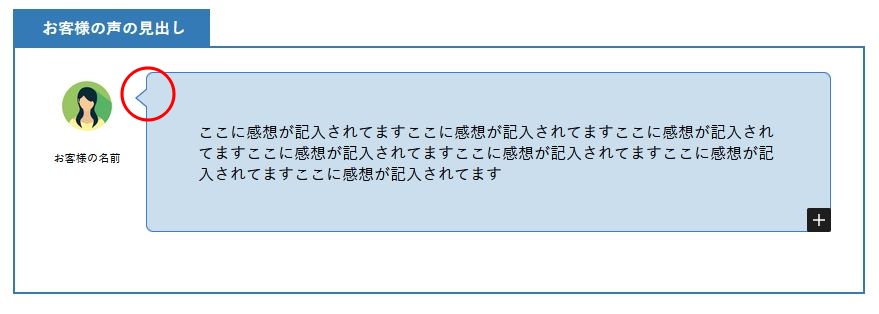
この見本の場合、青色の見出し付き枠(ブロック)の中にお客様の声用の吹き出し(ブロック)が入っている状態です。
お客様の声の見出し

ここに感想が記入されてますここに感想が記入されてますここに感想が記入されてますここに感想が記入されてますここに感想が記入されてますここに感想が記入されてますここに感想が記入されてます
吹き出しを複製してお客様の声を追加する方法
- 枠の中に入っていなくても、吹き出しの追加、削除、変更方法は同じです。
- 下の説明は、「VKBLOCKS」の吹き出しブロックでの説明です。
STEP
お客様の声ページで、追加する吹き出しデザインの下の画像の赤丸で囲んだ位置あたりをクリック


STEP
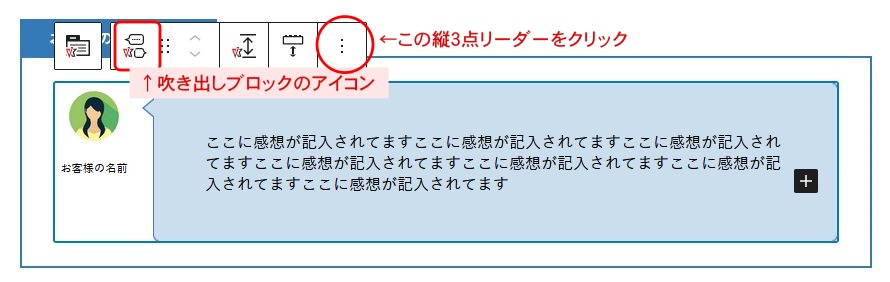
吹き出しブロックが選択され、吹き出しブロックのメニューが表示されます。
そのメニューの右端の縦三点リーダーをクリック

そのメニューの右端の縦三点リーダーをクリック

STEP
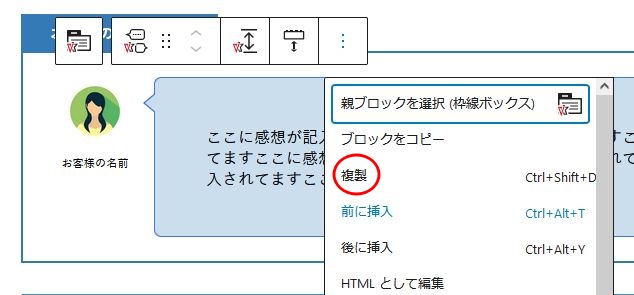
表示されたプルダウンメニューの中の「複製」をクリック


STEP
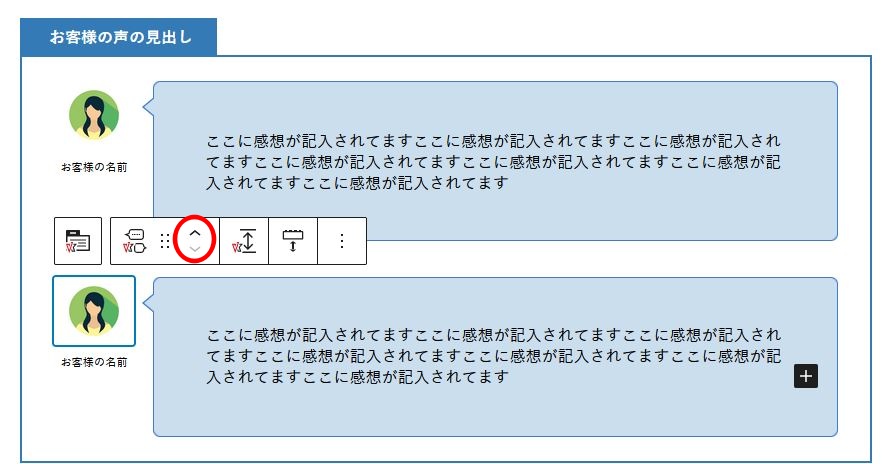
同じ吹き出しが下に複製されます。


STEP
アイコンは画像をクリックで変更できます。
名前部分と文章部分は、そこをクリックして書き換えることができます。
名前部分と文章部分は、そこをクリックして書き換えることができます。
STEP
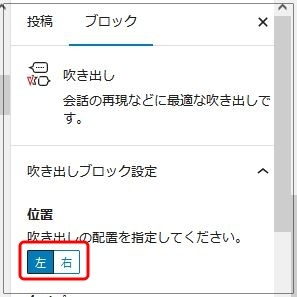
人物アイコンの位置は、STEP1の吹き出しブロックアイコンをクリックして、吹き出しブロックを選択後、右側の設定メニューで右か左をクリックして変更できます。


動画で説明|吹き出しブロック使って会話形式で表示する方法
ご質問などありましたら気軽にお問い合わせください。
Facebookでご縁をいただいている方は、メッセンジャーでもOKです。











