WordPressのテーマStork19を使ってます。
スマホ用として左肩に設置されている三本線の開閉メニューにはどうやって中身を表示させたらいいですか?
- 外観⇒ウィジェット⇒「SP:ハンバーガーメニュー」ボックスに表示したいメニューをセットすることで表示できます。
目次
Stork19でサイトタイトル等ヘッダーテキストを設定する
STEP
外観⇒ウィジェットをクリック
※クラシックウィジェットの場合として説明します。
※ブロックウェジェットの場合は、先に「SP:ハンバーガーメニュー」を選択「+」クリックで「根ビゲーションメニュー」をクリックして配置し、メニューを選択してウィジェット設定画面右肩の「更新」ボタンをクリックしてください。
STEP
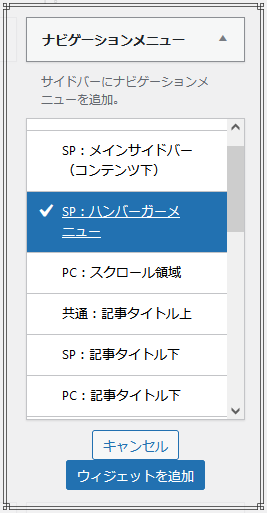
ウィジェット画面、左側のウィジェットリストの中から「ナビゲーションメニュー」をクリック、設置場所に「SP:ハンバーガーメニュー」を選択して「ウィジェットを追加」ボタンをクリック


STEP
ウィジェット画面右側の「SP:ハンバーガーメニュー」にナビゲーションメニュー(ウィジェット)が設置されます。
STEP
設置されたナビゲーションメニューウィジェットの設定をする


- タイトル:無しでOK
- 「メニューを選択」で、表示させたいメニューを選択
※画像ではPCと兼用の「header Menu」というメニューを選択 - 保存ボタンをクリック
STEP
スマホで三本線にメニュー(ハンバーガーメニューと言います)をクリックして確認、きちんと表示されていればOK
ご質問などありましたら気軽にお問い合わせください。
Facebookでご縁をいただいている方は、メッセンジャーでもOKです。











