CapCutで踊るナレーションがつけれるのですか?
やり方を教えてください。
- CapCutのアニメーションで文字を動かすだけですが、一文に意味のある区切りをつけるようにバラバラにして、それぞれにアニメーション効果をつけて文字にも抑揚をつけるという方法です。
- 気持ちを込めた自撮りでの説明には、文字もその気持ちに合わせて動かすと、視覚的にもアピールできると思います。
- ただ、音声自体が単調なAiによるナレーションには、あまり効果がないというか、文字の躍動感に対して音声が機会駅過ぎて釣り合いがとれない気がするので、オススメしません。
目次
CapCutで踊るキャプション(文字に抑揚・躍動感)をつける方法
STEP
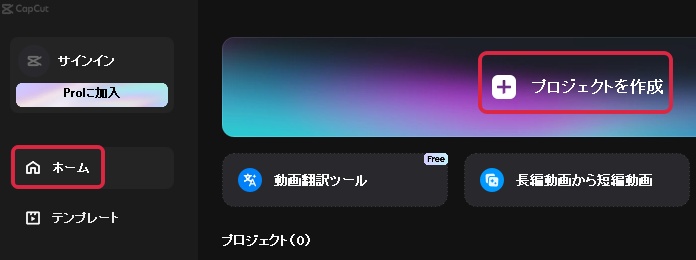
編集画面の「+インポート」をクリックして、録画した動画をインポートする


STEP
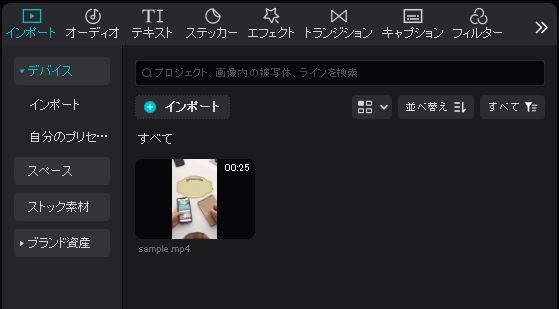
インポートが完了すると、サムネイルが表示されます。


STEP
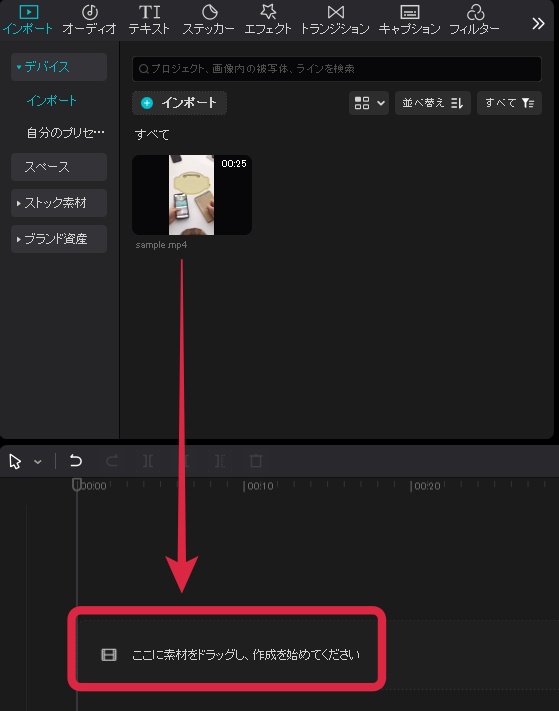
インポートした動画のサムネイルをドラッグ&ドロップで、下のタイムラインに落とす。


STEP
上部メニューの「テキスト」をクリック


STEP
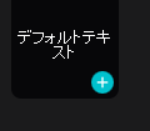
デフォルトテキストにマウスカーソルを充てると表示される水色の「+」をクリック


STEP
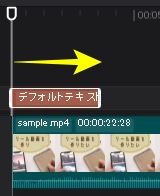
タイムラインに「デフォルトテキスト」が追加されるので、右に引っ張り任意の文言を表示(読み上げ)してもらいたい動画のコマ(フレーム)に合わせる


STEP
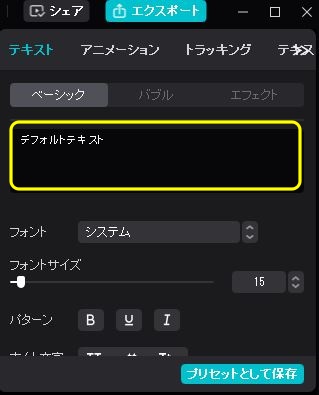
右肩のテキスト編集パネルの「デフォルトテキスト」とある入力欄に文言を入力


STEP
パネルと下スクロールして、色、フォントなど、必要な場合は、テキストを装飾させる
STEP
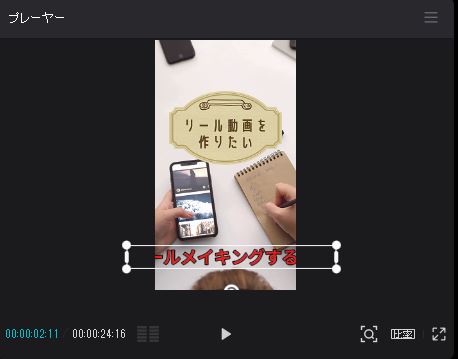
動画のプレビュー画面(プレイヤー)内で、テキストを動かして、文字のサイズや表示位置を決める


STEP
「テキスト」の横の「アニメーション」をクリック、任意のアニメーションを選択して、その動きをテキストに付ける


STEP
アニメーション表示の長さを「長さ」設定ゲージで調整


STEP
文字やアニメーションを再編集したい場合は、タイムラインに表示されているコマ(フレーム)をクリック。
下のSampleのタイムラインは、録画したものではなく画像を並べた動画なので区切りがあります。

STEP
全ての(またはアニメーションを付けたい)キャプションにアニメーション効果を付けたあと、動画全体を再生して再確認、必要なら再編集したのち、書き出してください。
※Sample動画はこちらをクリック(まだあまり躍動感は出せてないです)
CapCut関連記事
-

CaoCutは商用利用大丈夫?|FAQ#105
-



CapCutで視覚化で惹きこむ”踊る(アニメーション)キャプション”をつける方法|FAQ#097
-



動画アプリCapCutでAi音声のナレーションを付ける方法|FAQ#096
-



動画アプリCapCutでカンタンに動画をトリミングする方法|FAQ#093
-



動画アプリCapCut(パソコン版)でテロップを入れる方法|FAQ#092
-



動画アプリCapCut(パソコン版)でキャプションを付ける方法|FAQ#087
-



動画アプリCapCutのパソコン版を日本語モードにする方法|FAQ#086
他、ご質問がありましたら、気軽にフォームよりお問い合わせください。
また、Facebookでご縁をいただいている方は、FacebookメッセンジャーでもOKです。