WordPressのホームページのフォームに現在設定してあるプルダウンメニューをラジオボタンに変更はできますか?
できるようでしたら、ラジオボタンの設置方法を教えてください。
- フォームは文章とプログラムのセットで成り立ってます。
- プルダウンメニューのプログラム部分を削除、そこにラジオボタンのプログラムを挿入することで、変更ができます。
- フォームのプログラム部分を変更する場合は、どんなプラグインを何で使っているかで実際の設定画面は変わってきます。
- ここでは、私のおススメの「MW WP Form」での場合を説明していきます。
目次
MW WP Formの画面での作業
STEP
ダッシュボード・左サイドメニューの「WM WP Form」をクリックして、作成済みのフォーム一覧を表示させる
STEP
一覧から編集したいフォームの名前をクリックして、フォーム編集画面に入る
STEP
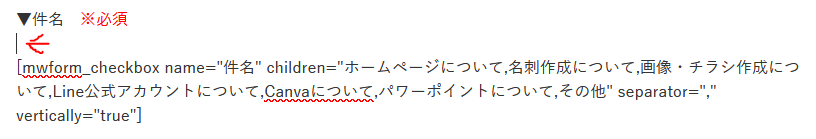
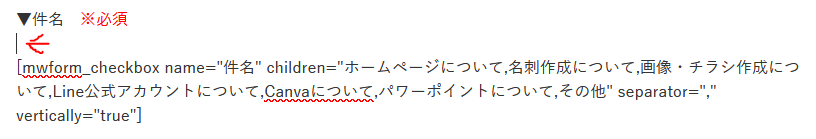
ラジオボタンを配置したい(ラジオボタンに変更したい)箇所の「項目名」の最後部分にカーソルを置いて{Shift」キーを押しながら「Enter」をして改行させる

- 上の説明用画像の場合は、設置済みは「プルダウンメニュー」でなく「チェックボックス」です。
- プログラム(コード)上では、「プルダウンメニュー」は、「セレクトボックス(select)」と表示されてます。
STEP
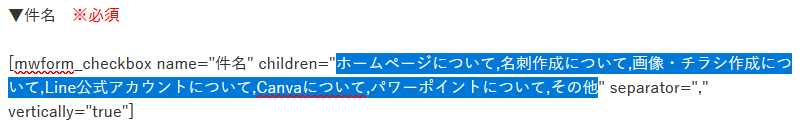
回答項目が既存のメニューと同じなら、既存メニューのプログラム内に記載されている回答項目をコピーする

STEP
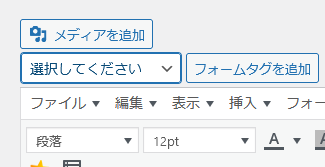
もう一度3で改行したところをクリックし、編集画面の左上の「選択してください」をクリック。




STEP
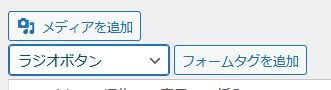
表示されるプルダウンメニューから「ラジオボタン」を見つけてクリックし、
右横の「フォームタグを追加」をクリック
右横の「フォームタグを追加」をクリック

STEP
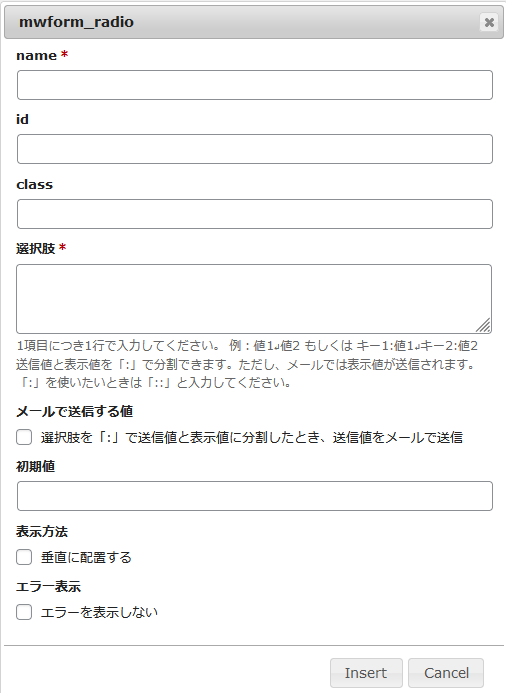
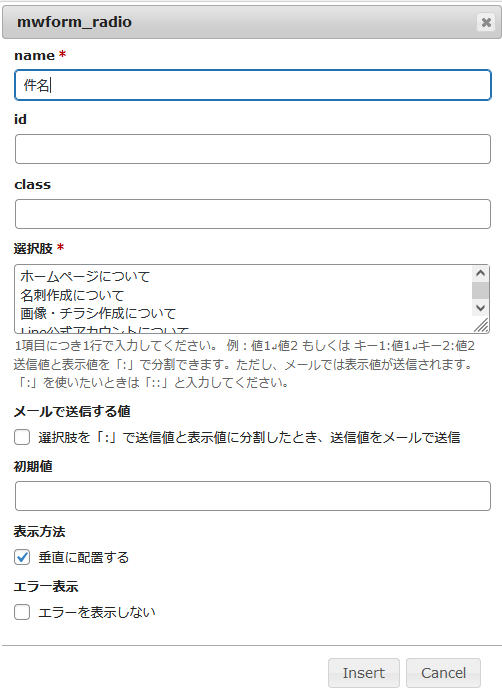
コード(プログラム)生成画面が表示されます。

STEP
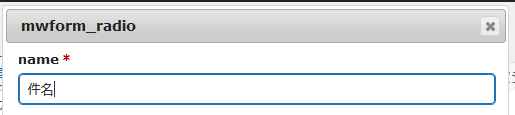
name欄に、既存プログラム中にある name=”〇〇” という個所の〇〇をコード生成画面の「name」欄に入力する

上の画像はサンプルのため、件名 と入れてますが、ご自分の場合のname=”〇〇”の〇〇部分を入力してください。
ここを間違えると、フォームデータの受け渡しが出来なくなります。
STEP
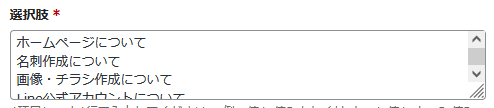
選択肢欄に既存のプログラムからコピーした選択項目を張り付ける、または、手動で入力していく
※張り付けた場合、項目と項目の間の , (半角カンマ)は削除しておいてください
※張り付けた場合、項目と項目の間の , (半角カンマ)は削除しておいてください

STEP
選択項目を垂直に表示したい場合は、「表示方法」の「垂直に配置する」にチェックを入れてください。
STEP
コード生成画面の一番下にある「Insert」をクリック


STEP
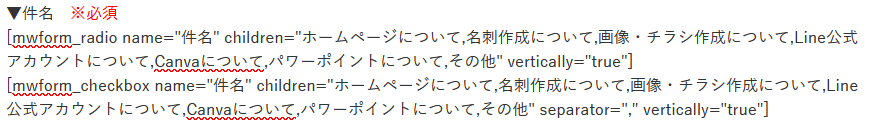
編集画面の指定した場所に、ラジオボタン(radio)のコードが挿入されます。


STEP
前のコード(上の画像の場合は、checkboxの方)を全文削除し、画面右肩の「更新」ボタンをクリック
STEP
実際のページでラジオボタン(項目など)を確認、送受信テストをして、正常な動作を確認できたら、変更完了です。
ご質問などありましたら気軽にお問い合わせください。
FacebookメッセンジャーでもOKです。