WordPressのテーマStork19で、トップページのヘッダー画像をスライダーにしたいです。
ヘッダーアイキャッチは静止画のみのようです、どうしたらいいですか?
- ヘッダーアイキャッチは非表示にし、トップページ用の固定ページにスライダーを設置することで可能です。
- 但し、トップページのヘッダー部分にスライダーが組み込まれているテーマでのもののとは表示方法が違い、スライド全体が縮小されてスマホで表示されるわけではありません。
- 上記理由から、上にテキストが配置されてもごちゃごちゃにならないスッキリした背景画像にすることがおススメです。
目次
①XO Sliderでのスライド用の画像を準備する
画像サイズをいろいろと試してみたのですが、私個人の結論としてこのくらいがベストかな?と思ったサイズ、「1600x500px」で説明していきます。
STEP
「カスタムサイズ」をクリックして横1600px、縦500pxと入力、編集画面に入る
STEP
左メニュー「素材」をクリック、背景にしたい写真を編集画面に配置する。
STEP
配置した画像の上でマウス右クリック⇒「背景画像として設定する」をクリックして画面いっぱいに広げる
STEP
「共有」⇒「ダウンロード」をクリック、ファイル種別を「jpg」にしてダウンロードしてください。
②XO Sliderプラグインをインストールしてスライダーの設定をする
STEP
「XO Slider」というプラグインをインストールして有効化する


STEP
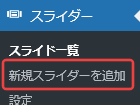
ダッシュボード左メニューに「スライダー」という項目が追加されるので、それをクリック、「新規スライダーを追加」をクリックする


STEP
新規作成のスライダーの編集画面が表示されるので、下の手順で、スライドの画像の登録、説明文の記載を1スライドずつ入力する
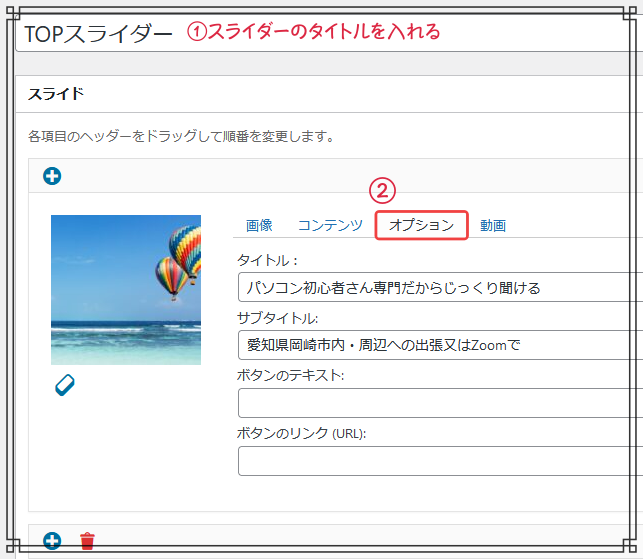
①スライダーのタイトルを入れる
②オプションタブをクリック
③タイトルとサブタイトルを入力
※リンクボタンを配置したい場合はその下の欄も記入

①スライダーのタイトルを入れる
②オプションタブをクリック
③タイトルとサブタイトルを入力
※リンクボタンを配置したい場合はその下の欄も記入

- スライダーを追加は、作成したスライドの下の「青丸の+」アイコンをクリック
- スライダーの削除は、ゴミ箱アイコンをクリック
STEP
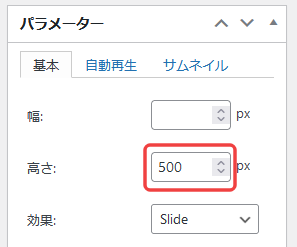
右側のスライダー設定の「パラメーター」でスライドを表示する高さを指定する
その下の効果は「slide」のままでOK

その下の効果は「slide」のままでOK

STEP
保存ボタンをクリック
②ヘッダーアイキャッチの表示を「表示しない」にする
STEP
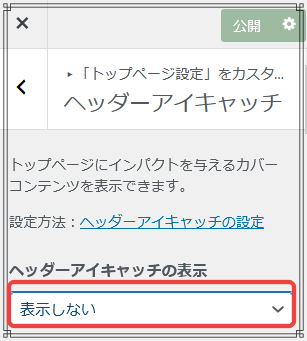
外観⇒カスタマイズ⇒トップページ設定⇒「ヘッダーアイキャッチ」をクリック
STEP
ヘッダーアイキャッチの表示を「表示しない」にして「公開」ボタンをクリック


- 記事スライダーとピックアップコンテンツも表示している場合は、両方とも「表示しない」にしてください。
- 記事スライダーとピックアップコンテンツは、表示のままだとスライダーの上に表示されます。
- ピックアップコンテンツは、「表示しない」にして、ショートコードを固定ページの任意の場所に記載することで、表示できます。
参照:https://sugiha-style.com/pc-lesson/
③トップページ(フロントページ)用の固定ページに「編集」で入る
STEP
ブロックの追加ボタン「+」をクリックして「XO Slider」ブロックアイコンをクリッ

STEP
編集画面に配置されたXO Sliderのメニューにある上下移動のボタンをクリックして、ページの一番上に持って行く
STEP
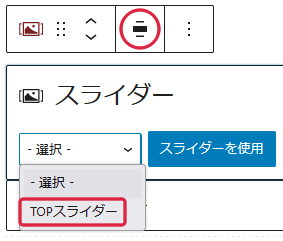
スライダーブロックのメニューにある表示方法アイコンをクリックして「全画面」を選択


STEP
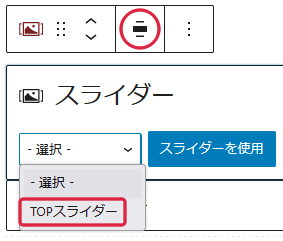
「選択」の右にある下矢印をクリックして作成したスライダーの名前を選択⇒「スライダーを使用」ボタンをクリック
※画像の場合、TOPスライダーという名前

※画像の場合、TOPスライダーという名前

STEP
固定ページの「更新」ボタンをクリックして設置は完了
STEP
文字の表示位置、文字の大きさ、画像の表示位置の変更(指定)はできないため、スマホでの表示を確認、きちんと文字が読めていれば設置完了です。
他、気になる部分があれは、PCとスマホで確認しながら微調整してください。
おまけ|テーマの確認方法-FB-Live#018-
姉妹サイトのパソコン教室の方で公開しているFacebookLive動画で説明してます。
愛知県岡崎市、Zoomサポート対応個...


WordPressのどんなテーマを使っているかを知る、FBデモLive#018 - 愛知県岡崎市、Zoomサポート対応個別パソ...
テーマによってカスタマイズやブロックの装飾種類が変わってきます 使っているテーマの確認方法・Facebookライブデモ動画でご紹介 ※facebookデモLive #018 久しぶりのLive...
ご質問などありましたら気軽にお問い合わせください。
Facebookでご縁をいただいている方は、メッセンジャーでもOKです。