Line公式アカウント、リッチメニューの作成方法
Line公式アカウント、リッチメニューの作成方法です。
※この記事は2021年6月に書いたものですので、現在の設定画面と異なっている場合もあります。
目次
Line公式アカウント、リッチメニューの作成方法
リッチメニューとは、視覚的にアピールできるメニューです。
左メニューの[トークルーム管理]をクリックすると表示されます。

リッチメニュー作成手順
準備:メニュー用背景画像作成
※背景画像は作成しなくてもできます。
- リッチメニュー作成画面の[[デザインガイド]ボタンをクリックして、テンプレートをダウンロードする
- 作りたいメニューのスタイルのテンプレートに合わせて背景画像を作成する

画像サイズについて
メニューバナーのスタイルは、一段の[Compact]と2段構成の[Large]とがあり、それぞれLarge・Medium・Smallの3パターンがある。
- [Large]
…高解像度ディスプレイを搭載する端末向け
容量が大きいため読み込みに時間がかかることがある - [Medium]
…多くの一般的な端末向けです。 - [Small]
…容量を抑えることができる。
ただし、高解像度ディスプレイを搭載する端末では画質が悪くなることがある。
リッチメニュー作成の全手順
- どんなメニューボタンを作るか決める
- 各メニューボタンをクリックしたときの表示目的を決める、または、作成する
※クーポン、ショッピングカード、ホームページ、申し込みページ、購入ページなど - Line公式アカウント管理画面⇒リッチメニュー編集画面に入る
- リッチメニューのテンプレートを選択、作成するメニュー画像のサイズを確認
- Canvaのホーム画面の検索窓に「Lineリッチメニュー」と入力するとテンプレートが表示されるので、希望のスタイルのテンプレートを選択して画像を作成する
- リッチメニュー編集画面に入り、「作成」ボタンをクリック
- どういう時のものかメニュー名(登録者さんには表示されない)をつける
- 表示期間を決める
- 3で選んだテンプレートを改めて選択
- -1テンプレート全体のメニュー画面の場合は、「背景画像をアップロード」ボタンをクリックして画像を配置する
-2ボタン毎にメニュー画像を作成した場合は、
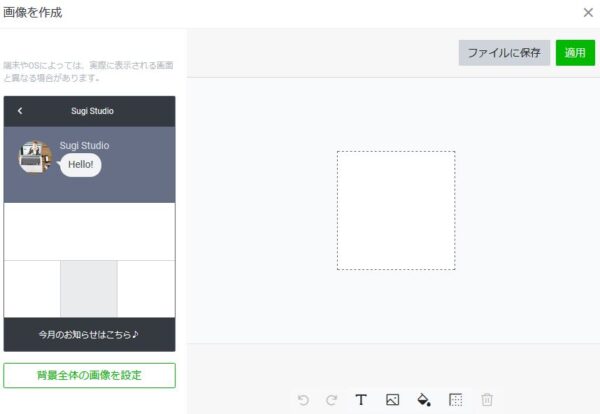
(1)「画像を作成」ボタンをクリックして、作成画面に移動
(2)テンプレートの位置を1つずつ選択して、
その場所にあてはめたいメニュー画像を 「背景画像をアップロード」ボタンをクリックしてアップロードしていく
(3)[適用]ボタンをクリックしてボタン作成を完了させる - それぞれのボタンに対する設定をする ※サイトへのリンクを貼る、クーポンやショップカードの表示設定などをする
- [保存]または[下書き保存]する
- 「公開」ボタンをクリックして完了
②表示設定を設定する
タイトル、表示期間を入力する

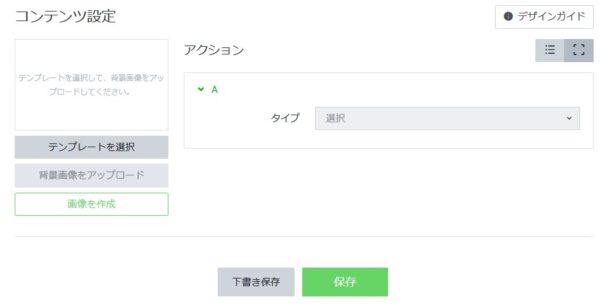
③コンテンツ設定を設定する

- [テンプレートを選択]ボタンをクリックして、予定のテンプレートを選択
※背景画像が作成してある場合は、それと同じサイズのテンプレートを選択のこと - [背景画像をアップロード]ボタンをクリックして背景画像をアップロード
※作成した場合のみ - [画像を作成]ボタンをクリックして、画像作成画面を表示させる
- 左側のプレビュー画面を見ながら、右側で、メニューを1つずつ作成していく

- 各メニューボタンのアクションを設定

- 内容がOKなら[保存]ボタンクリック
- 緑色の[待機中]をクリック
- [予約・公開]の方が緑色になり、作成したリッチメニューが配信(公開)される
※修正・変更したい時は、[予約・公開]をクリックして[待機中]にして編集可
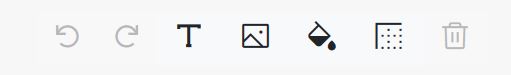
■編集ツールアイコンについて

- 左から:[1つ戻る][やり直し]
[テキスト]…文字の大きさの変更は、テキストボックスの拡大縮小で
[画像挿入]…画像の拡大縮小可
[塗りつぶし(背景色)の選択]
[枠線を追加][ゴミ箱] - 塗りつぶしで、各メニュー(コーナー)の色を変えれば、シンプルなボタンになる(任意)
その上に画像やテキストを配置できます。 - よりボタンらしく見せるために、事前にボタンらしい画像を作成しておくといい(任意)
⇒画像は、テンプレートを参照にそれぞれのコーナーサイズに合わせて作成する
※ワーポイントで作る場合のサイズ設定は、上記[Powerpontで背景画像作成手順]のスライドサイズ設定を参照してください。