画像ブロックで画像を記事に挿入する方法
目次
画像ブロックを配置する・幅・位置・スタイル・サイズ
- いつもどおり+をクリックしてブロックリストを表示
その中から下の画像ブロックを選択してクリックして記事本文に画像エディタを配置する。
- 配置された画像ブロックに表示されている「アップロード」「メディアライブラリ」のどちらかをクリックして画像を選択、その場に挿入する。
※URLから挿入は、自分の画像や許可をもらった画像以外は読み込ませない方がいいです。
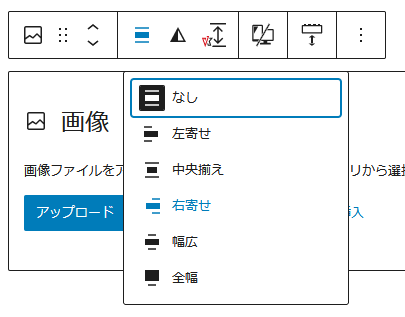
- 画像表示位置を選択する。(画像ブロックの上のメニューバー)
↓青色で反転しているアイコンをクリックすると表示位置やスタイルを選択できます。
- 上の配置アイコンから、表示したいアイコンを選択してクリック
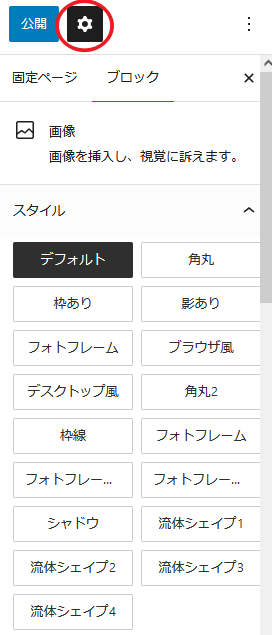
- 画像を選択(クリック)して、右サイドメニューの設定(ギア)アイコンをクリックして、表示スタイルを選択する。(テーマにより表示スタイルの種類は変わってきます)

- サイドメニューを下に下がると大きさの設定もできます。
- 画像ブロックの下の画像は、
(上記画像ブロックの上のメニューバーにあります) - 空白行として空ける場合も同じように「Shift」+「Enter」で改行して文章を書いていってください。
画像を差し替える方法
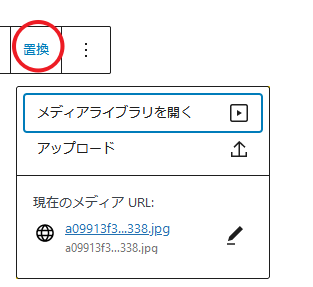
- 画像をクリックする
- 画像の上に表示されるメニューバーの「置換」をクリック

- 画像をアップロードするかメディアライブラリにある画像を選択して差し替える
動画で説明|画像ブロック他で画像を配置、カスタマイズする
※2022年に撮った動画です。
※言い回しが上の説明と異なる場合もあります。(アイコンとボタンというように呼称の違いとか)
■お使いのテーマにより、この動画で説明している画像のスタイル等カスタマイズとは異なる場合があります。
■動画がなかなか表示されないときは、YouTubeをクリックしてYouTube画面でご覧ください。