編集画面に直接文章を書く、流し込む方法
Sugi-Studioで作成していただいた方への特典

Sugi-Studioでホームページを作成してくださった方(サポートも含め)には、ご希望される場合、ブログ記事を書く手順をZoomにてレクチャーしております。(初回のみ60分迄無料)
段落ブロックについて
- 編集画面をクリックすると「ブロックを選択するには[/]を入力」という文言が表示されるのが「段落ブロック」です。
※ブロックリストを表示させて、下のブロックアイコンを選択してもOKです。

- 普通に文末で「Enter」すると新しい段落ブロックに文章が入り、いくつものブロックで構成されることになります。
- 1つの段落ブロック内に複数の文章(段落)を書きたい場合は、文末での改行を「Shift」キーを押しながら「Enter」して、次の行に文章を入力していってください。
- 空白行として空ける場合も同じように「Shift」+「Enter」で改行して文章を書いていってください。
文章を書く(流し込む)場合の注意
■Word文書から文章を張り付けるときは、単なる「貼り付け」ではなく、マウス右クリックをして「書式なしで貼り付け」で貼り付けてください。
(Wordの表面には見えない裏に組み込まれているプログラムもそのまま入力されてしまうため)
■普通に書いた文章の場合、バラバラの段落ブロックに文章が配置された形で形成されます。
それを防ぐためには、Wordなどに記入するときから、改行は「Shift」*「Enter」で改行してください。
見出し・画像を配置して記事にメリハリをつける場合
■バラバラの段落ブロックで形成されている場合
…見出しを挿入したいところをクリックして見出しブロックを配置して、タイトルを記入してください。

■まとまった文章を1つの段落ブロックに書いている場合
①見出しを入れたい直線のところにマウスカーソルを持っていって「Enter」
②段落が分かれたところに見出しブロックを挿入、タイトルを記入
※見出しの種類は選択できます。
※見出し1(H1)は使わないでください。(ページタイトル専用です)
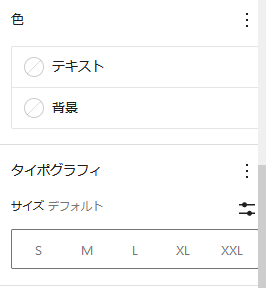
段落ブロックでテキストのサイズ、色を右サイドメニューで変更する


▼


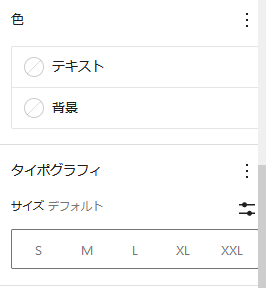
色
段落ブロックを選択(クリック)し、右サイドメニューで、ブロック内のテキストの色、ブロックの背景色を設定できます。
タイポグラフィ
ブロック内のテキスト全体のサイズをS~XXLサイズまで設定できます。
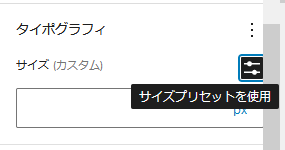
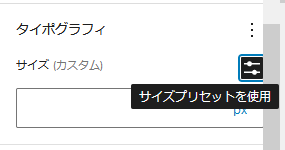
※サイズデフォルトの右横にあるゲージをクリックすると、現在のサイズ設定がクリアされ、より細かくテキストサイズを設定することができます。
※左の下の画像では、ゲージ(プリセットボタン)下の枠にpxでサイズを指定できます。
段落ブロックでテキストの装飾をする方法
段落ブロックのツールアイコンは、テーマにより少し違ってきます。
一応一般的なツールをご説明します。
それ以外は、実際に触ってみてください。


■ツールメニュー、左から
B…太字に
I…斜体に
リンクマーク:文字を選択してクリックし、URLを記入してリンクを張る
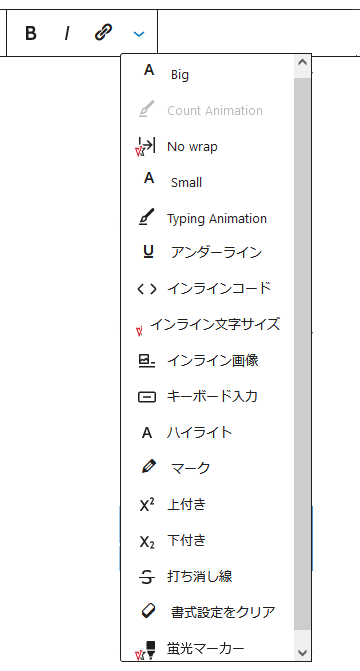
リンクマークの右の記号をクリックすると「プルダウンメニュー」が表示されます。
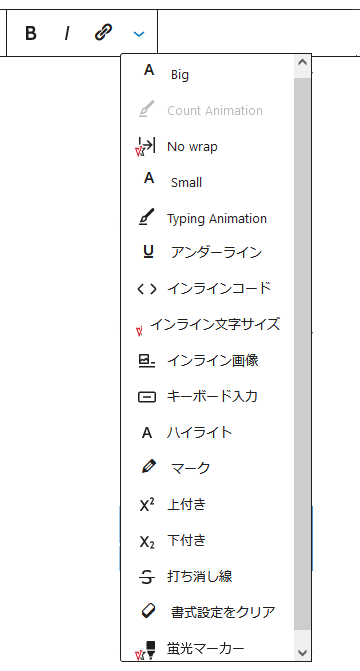
■プルダウンメニュー
※よく使うもののみ説明します。
A Big …選択したテキストが一段階大きくなる
A Small…選択したテキストが一段階小さくなる
U …アンダーライン
インライン文字サイズ…選択した文字サイズが変更可
インライン画像…ブロックの中に画像を読み込むことができる
蛍光マーカー …蛍光マーカーを引くことができる
※Typing Animationは、プラグインが必要です。
書き終わったら記事の公開準備をして、公開する
- 投稿(編集)画面の右サイドメニューのギア(設定)マークをクリック
- 「投稿」タブをクリック
- 「公開」右横の「今すぐ」をクリックすると、公開日の指定ができます(未来・過去)
今すぐ句会の場合は何もしなくてOKです。 - 少し下がって「カテゴリー」バーをクリックすると、設定したカテゴリ名が表示されるので、チェックをいれる
- 次に「アイキャッチ画像」というバーがあるのでクリック
- 「アイキャッチ画像を設定」をクリックして書いている記事のサムネイルを指定してください。
アップロードまたはメディアライブラリにアップしてあるもの - 全てOKなら上の「公開」ボタンをクリック
※公開ボタン左横の「プレビュー」で確認もでき、その横の「下書き保存」で保存しておくことおできます。 - もう一度「公開」してもよいですか?と聞いてくるので「公開」ボタンをクリック
※「キャンセル」して編集に戻ることもできます。 - 公開完了です。
※編集は投稿一覧を表示させて記事タイトル下に表示される「編集」をクリックして編集し、最後に「更新」ボタンをクリックしてください。 - 右肩にある「こんにちは、〇〇さん」にカーソルを持っていくと「ログアウト」が表示されるのでそこをクリックしてダッシュボードからログアウトする。
段落ブロック自体の装飾(スタイル設定)について
段落ブロック自体の装飾は、テーマに依存してます。
おしゃれな枠線やふきだしになっているもの、ブロック全体の背景色の設定・変更ができたりするものなどいろいろです。
段落ブロックを選択(クリック)した状態で、編集画面の右サイドメニューを確認してみると、段落ブロックの装飾リストが表示されているかと思います。
単に、テキストカラーと背景色の項目があるだけの場合は、ブロックの装飾はないということになります。
動画で説明|段落ブロック、見出しブロックでの装飾いろいろ
※2022年に撮った動画です。
※言い回しが上の説明と異なる場合もあります。(アイコンとボタンというように呼称の違いとか)
■お使いのテーマにより、この動画で説明しているブロックの装飾とは異なる場合があります。
■動画がなかなか表示されないときは、YouTubeをクリックしてYouTube画面でご覧ください。
FacebookデモLive動画で説明の姉妹サイトのページご紹介