記事エリアを区分け(カラム設定)する方法
目次
カラムブロックで区分けする方法
- いつもどおり+をクリックしてブロックリストを表示
その中から下のカラムブロックをクリック、記事本文に配置する。
- カラムリストから設置したいカラムをクリック
※カラムは設置してから増やせるので、リスト以上のカラム数を設置したい場合は、同じ幅指定の2カラムか3カラムを選択しておいてください。
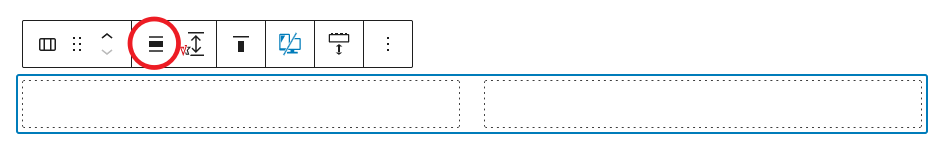
- 2カラムを配置、カラム全体を選択したときの画像です。
※赤丸で囲んでアイコンをクリックして、表示位置や、フルワイド(全画面幅)いしたり幅広サイズにしたりできます。
※カラムを増やすときは、左右のカラムの間にカーソルを持っていくと「+」が表示されるので、それをクリックしてください。
※また、同じ構成のカラムを横に並ばせたい時は、構成したカラムを複製すればカラム内の書式(表示方法)を統一しやすくなります。
⇒複製方法⇒ブロックツールバーの一番右の縦3点リーダーをクリック⇒「複製」をクリック
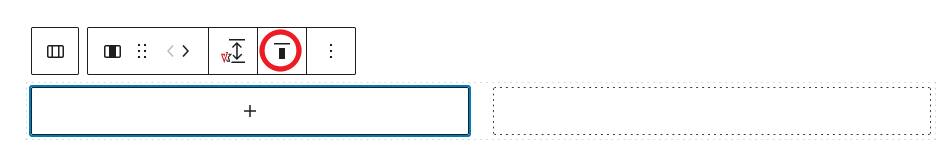
- 左側のカラムのみ選択したときの画像です。
カラムごとにその中にブロックを配置して記事構成していきます。
※赤丸で囲んであるアイコンをは、そのカラム内の内容を[上揃え][中央揃え][下揃え]にするかの設定ができます。
- 同じカラム内に次のブロックを入れる場合は…
①カラムブロックのメニューバーのカラムアイコンをクリックしてそのカラム単体を選択。
②カラム右下に表示される+をクリックして次のブロックを挿入します。
- カラム全体を選択して、編集画面右肩にある設定(ギア)マークをクリックすると、カラムのサイドメニューが表示され、カラムのスタイル、スマホの場合の表示方法、全体のテキスト色、カラム全体の背景色、テキストサイズが設定できます。
- ブロックを削除したい場合は、メニューバーの一番右の縦に3点リーダー(参照:上の画像)をクリックすると表示されるプルダウンメニューの一番下の「カラムを削除」をクリックしてください。
画像+テキストの2カラムが設定済みのブロック
- カラム設定をしなくても2カラムではじめから設置できるブロックです。
- いつもどおり+をクリックしてブロックリストを表示
その中から下のメディアとテキストブロックをクリック、記事本文に配置する。
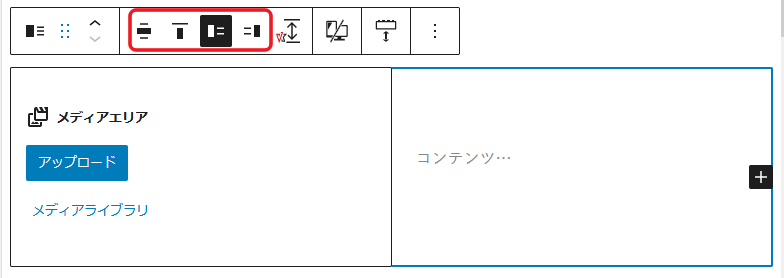
- このブロックは、どちらかが必ず画像ブロックを使って画像を挿入するようになってます。
※赤い長方形で囲んだ右から2つのアイコンは、その画像を左輪がにするか右側にするかの選択肢です。
※赤い長方形で囲んだ一番左のアイコンをクリックすると、このブロック全体の表示位置、幅広、フルワイド(全画面)にするかの選択肢が表示されます。
※その横は、2つのカラムが上揃えか中央揃えか下揃えかの選択肢が表示されます。
- カラム全体を選択して、編集画面右肩にある設定(ギア)マークをクリックすると、ブロックのサイドメニューが表示され、ブロックのスタイル、全体のテキスト色、ブロック全体の背景色、テキストサイズが設定できます。
- ブロックを削除したい場合は、メニューバーの一番右の縦に3点リーダー(参照:上の画像)をクリックすると表示されるプルダウンメニューの一番下の「メディアとテキストを削除」をクリックしてください。
動画で説明|「カラム」「メディアとテキスト」で記事を書く方法
※2022年に撮った動画です。
※言い回しが上の説明と異なる場合もあります。(アイコンとボタンというように呼称の違いとか)
■動画がなかなか表示されないときは、YouTubeをクリックしてYouTube画面でご覧ください。
▼カラムブロックで記事を書く
▼メディアとテキストブロックで記事を書く
カラム内に配置した画像を差し替える(置換)する方法
- カラムの中の画像をクリック
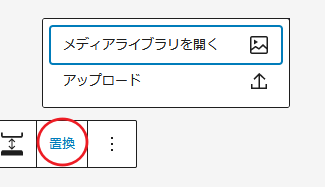
- 表示されたメニューバーの「置換」をクリック
- アップロード済みの画像を差し替える場合は[ライブラリを開く]をクリック、
新しい画像と差し替える場合は[アップロード]をクリックして差し替え(置換)してください。
画像の差し替え(置換)方法は、[カラム]ブロックも[メディアとテキスト]ブロックも、[画像]ブロックも同じです。
※上の動画で説明では、「メディアとテキストブロックで記事を書く」の方で、9分39秒位からご説明してます。