ワードプレスでホームページ作成
目次
WordPressでホームページを作る理由
- SEO(検索エンジン対策)に強いシステムである。
- 多くのテーマ(テンプレート)が公開されている為、デザインをゼロから考えなくても良い。
- htmlやcssコード、プログラムを知らなくても自分で作成できる。
※個別サポートで自作していただくサービスもご用意。 - 自分で更新ができる。
WordPressでホームページを作るために必要なこと
※ホームページを家に例えてご説明します。
- サーバー:土地
- ドメイン(URLの元になるもの):住所
- SSL(暗号化保護):セキュリティー
- WordPress:建物の骨組みWordPressのテーマ:屋根瓦や外壁など外観
-
WordPressのプラグイン:システムキッチンやエレベーター、ウォシュレットなど快適にするためのシステムツール


WoedPressでホームページを作る方法
①②③、どの方法で作るとしても、ホームページの内容となる資料が必要となります。
ホームページを作る手順
第一段階・ホームページの準備
- 無料相談に申し込んでいただいて、ひとまずざっくりとどんなホームページを作りたいか、それにはどうするのかを話し合います。
- 無料相談の時にお渡しするWordファイルを元に資料(文章と写真や画像)をまとめていただきます。
- 上の3つの作成方法の内の1つを選択していただき、①②の場合は、Sugi-Studioに作成依頼のご連絡をください。
- サーバー・ドメインからの場合は、日程を合わせてサポートさせていただきますので、必要な契約をしていただきます。
第二段階・ホームページ作成作業
- ドメインにサーバーを紐づけ、SSL申請、SordPressをインストールする。
- ドメインがインターネットに浸透するのをしばし待ちます。
- WordPressのダッシュボードにログインして初期設定をする。
- 必要なプラグインをインストール、有効化。設定が必要な場合は設定する。
- 資料を元に、作るべきページや問い合わせフォーム、プライバシーポリシー、特商法など必要なページを仮作成する。
- ⑤で仮作成したページを元にメニューを作成する。
(ホームページの構成ができあがる) - 仮作成したページに記事を書いていく。
- 構成を考えながら、説明文+写真でトップページを作っていく。
- 問い合わせフォームの送受信テストをする。
- 全ページのリンクを確認し、内容とともにOKならホームページを公開する。
作成料金・サポート料金
ホームページ作成基本パック:130,000円
※資料(説明文・写真・イラスト等)をいただいての製作料金です。
※資料作成に関してサポートまたはヒアリングを元にこちらで作成する場合は追加料金が発生します。
- トップページ
- サービスページ:1ページ
- プロフィール(または会社概要):1ページ
- お客様の声ページ(または任意のページ):1ページ
- シンプルバージョン自動返信付き問合わせフォームページ
- 個人情報保護方針ページ
- ブログコーナー設置(希望者)
※追加ページ:5,000円/1ページ
※アンケート内容付き申し込みフォーム:10,000円~/1ぺージ(アンケート内容により)
※オプションとして、スマホ用下部固定メニューの設置もできます。(設置費:3,000円)
※1ページ内の文章量により複数ページ換算させていただく場合もございます。
※お見積りを差し上げ、了承・正式な作成依頼をいただいてから作成に取り掛かります。
※途中からご自分で作られる方もお見積りさせていただきます。
●サーバー・ドメイン料金は別途お支払いいただきます。
●WordPressの有料テーマを利用の場合は別途テーマ代金をいただきます。
ホームページ作成レッスン/サポート料金
- Sugi-Studioをはじめてご利用くださる場合:8,000円/1時間
- 下記に該当される方の場合:6,800円/1時間
・Sugi-Studioにてホームページを作成していただいた方
・Sugi-Studioのサポートを受けられた方
・Sugi-Studioのワークショップに参加された方
・上記の方(Sugi-Studioとすでにご縁のある方)からご紹介を受けた方 - Sugi-Studioで作成後のページ更新作業のサポート:3,000円/30分
※事前相談は無料です。
WordPressでホームページ作成教室・INDEX
- WordPressでホームページ作成方法とブロックエディタでの記事の更新方法をご説明してます。
- リストの項目、またはそれ以外に知りたい事、ご質問などございましたらお問い合わせからお寄せください。
ホームページ作成
WordPressサイトの管理・運営
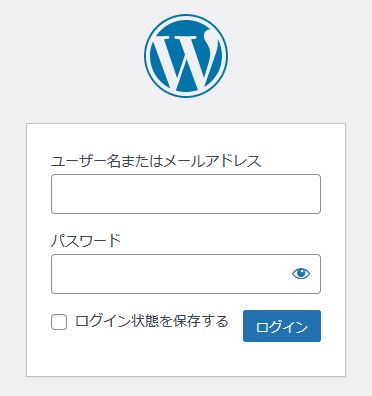
WordPressのダッシュボード(管理画面)に入る方法
STEP
WordPressのダッシュボードURLにアクセス
STEP
ユーザー名または登録メールアドレスとパスワードを入力して、ログインボタンをクリック


STEP
ダッシュボード(管理画面)が表示されます。
ブロックエディタで記事を書く
他、いろいろなブロックが用意されてます。
これはどんな表示になるんだろう?と楽しみながら試してみてください。
質問などございましたら、気軽にお問い合わせフォームからお寄せください。
ここまで読んでくださってありがとうございます!!m(__)m
WordPress|FAQ
-

WordPressテーマ・Stork19で、トップページのヘッダーアイキャッチ画像に表示するテキストの文字サイズ変更と改行方法|FAQ#090
-



WordPress、ブログコーナーにタブをつける方法|FAQ#084
-



WordPressの旧エディタ(クラシックエディタ)で画像を差し替える方法|FAQ#083
-



WordPressテーマStork19でTOP画像をスライダーにする方法|FAQ#076
-



WordPressテーマStork19でスマホ用固定メニューを表示させる方法|FAQ#074
-



WordPressテーマStork19でサイトタイトルの文字色を変更する方法|FAQ#073

