MW WP Form・お問い合わせフォームの設定方法
目次
MW WP Form(プラグイン)でお問い合わせフォーム作成
STEP
プラグインの新規追加で、「MW WP Form」をインストール⇒有効化する。


STEP
「左サイドメニュー」⇒「MW WP Form」⇒「新規追加」で、フォームの新規作成をする


STEP
タイトルに「お問い合わせフォーム」と入れ、フォームの本文の設定から開始する
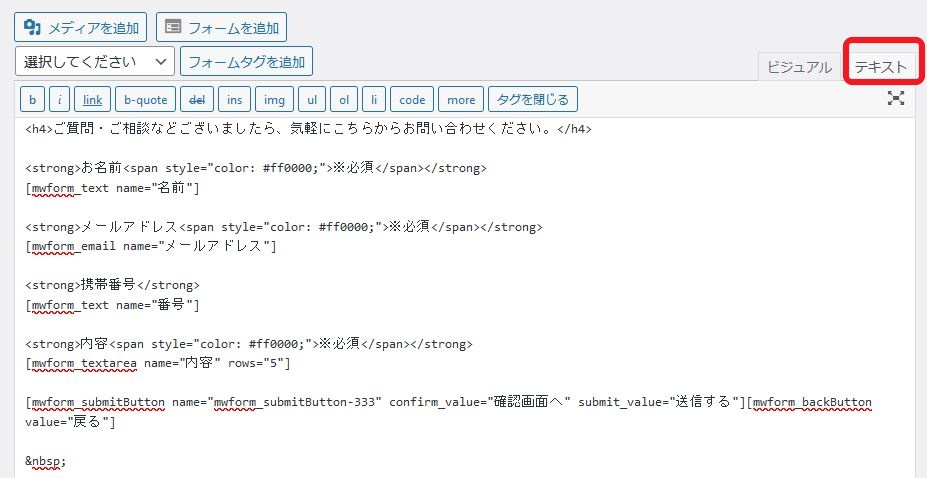
本文入力画面の右肩の「テキスト」タブをクリックして、その画面に下のコードをコピーペーストしてください。
本文入力画面の右肩の「テキスト」タブをクリックして、その画面に下のコードをコピーペーストしてください。

コード
<h4>ご質問・ご相談などございましたら、気軽にこちらからお問い合わせください。</h4>
<strong>お名前<span style="color: #ff0000;">※必須</span></strong>
[mwform_text name="名前"]
<strong>メールアドレス<span style="color: #ff0000;">※必須</span></strong>
[mwform_email name="メールアドレス"]
<strong>携帯番号</strong>
[mwform_text name="番号"]
<strong>内容<span style="color: #ff0000;">※必須</span></strong>
[mwform_textarea name="内容" rows="5"]
[mwform_submitButton name="mwform_submitButton-333" confirm_value="確認画面へ" submit_value="送信する"][mwform_backButton value="戻る"]
STEP
フォーム本文欄の下の「完了画面メッセージ」欄に以下の文言をコピーペーストするか、任意の文言を書き込んでください。
お問い合わせありがとうございます。
折り返し、自動返信メールをお送りしております。
ご記入いただきましたメールアドレスにてご確認をお願い致します。
受信箱(メイン)に見つからない場合は、プロモーションフォルダや迷惑フォルダ、ゴミ箱なども探してみてください。
それでも見つからない場合はメールアドレスのお間違えになられた可能性もございます。
今一度お問い合わせくださいますようお願い致します。
STEP
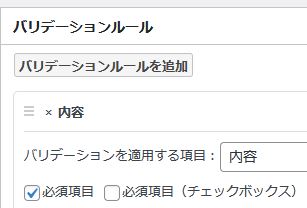
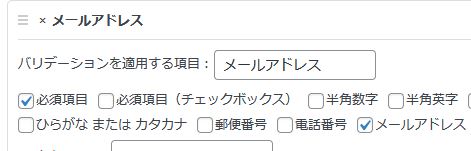
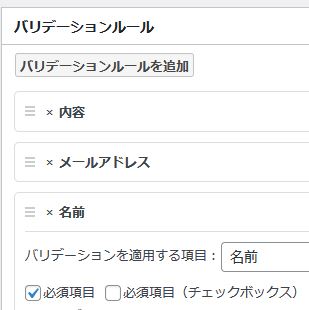
必須項目の「名前」「メールアドレス」「内容」の必須設定を、その下の「バリテーションルール」欄で設定します。
画像参照に設定してください。
■内容…必須項目にチェック
■メールアドレス:必死項目とメールアドレスにチェック ■内容:必須項目にチェック
■内容:必須項目にチェック
画像参照に設定してください。
■内容…必須項目にチェック

■メールアドレス:必死項目とメールアドレスにチェック
 ■内容:必須項目にチェック
■内容:必須項目にチェック
STEP
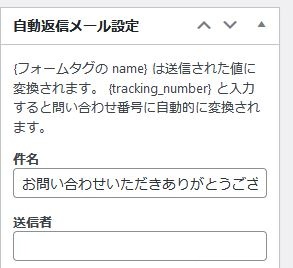
右サイドバー・自動返信メール設定をしていきます。
それぞれ指定の文章、もしくは任意の文章を入力してください。

それぞれ指定の文章、もしくは任意の文章を入力してください。

- 件名:お問い合わせいただきありがとうございます。
- 送信者:サイト名
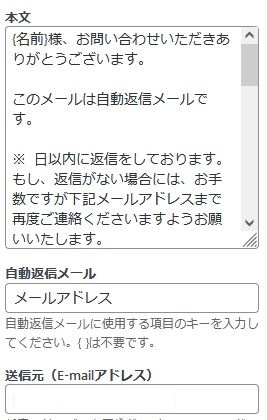
- 本文:下のコード付き文章をコピーペーストし、必要な個所は変更してください。例:サイト名、運営者名とか

- 自動返信メール:メールアドレス (←メールアドレスを記入でなく、単純に メールアドレス と記入してください。
- 送信元(E-mailアドレス):自分のメールアドレスを記入
返信用コード付き本文
{名前}様、お問い合わせいただきありがとうございます。
このメールは自動返信メールです。
※〇日以内に返信をしております。
もし、返信がない場合には、お手数ですが下記メールアドレスまで再度ご連絡くださいますようお願いいたします。
お送りいただきました内容は下記の通りです。
----ここから---------
お名前
{名前}
メールアドレス
{メールアドレス}
携帯
{番号}
内容
{内容}
----ここまで---------
サイト名
サイト運営者名
URL:・・・・・・・
STEP
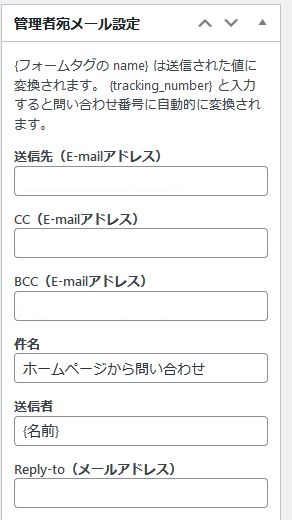
右サイドバー・管理者宛送信メール設定をしていきます。
それぞれ指定の文章、もしくは任意の文章を入力してください。
それぞれ指定の文章、もしくは任意の文章を入力してください。
- 送信先(E-mailアドレス):自分のメールアドレスを記入
- 件名:ホームページから問い合わせ
- 送信者:{名前} ←カッコ{}は必須です


- 送信元(E-mailアドレス):{メールアドレス} ←カッコ{}は必須です
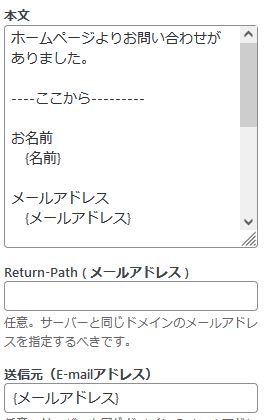
管理者送信用コード付き本文
ホームページよりお問い合わせがありました。
----ここから---------
お名前
{名前}
メールアドレス
{メールアドレス}
携帯
{番号}
内容
{内容}
----ここまで---------
URL:ホームページURLを記載
STEP
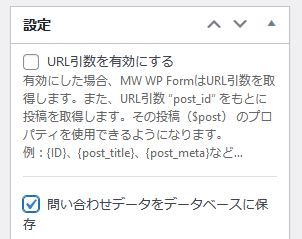
WordPress内に受信メールのログを置きたいばあいは、
右サイドバーの一番下の「設定」の下記画像の項目にチェックを入れてください。

右サイドバーの一番下の「設定」の下記画像の項目にチェックを入れてください。

STEP
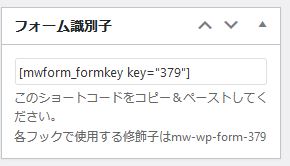
フォームを保存して、右サイドバーの上部にある「フォーム識別子」欄でショートコードを取得


STEP
固定ページを新規作成、タイトルに「お問い合わせ」と入力
本文欄に上のショートコードをコピーペーストする。
本文欄に上のショートコードをコピーペーストする。
ショートコードの下に「個人情報保護方針(プライバシーポリシー)」ページへのリンク、または、直接そこに記入してもいいので、表記してください。
STEP
実際のお問い合わせフォームで、入力・送信側、受診(管理者)側に届く内容の確認など、送受信テストをして、正常に動いていれば完了。
関連記事
reCAPTCHAでスパムメール対策
Googleの認証ツールを利用してスパムメール対策をします。
利用にはGoogleアカウントが必要です。
rreCAPTCHAページでサイトキーとシークレットキーを入手する
STEP
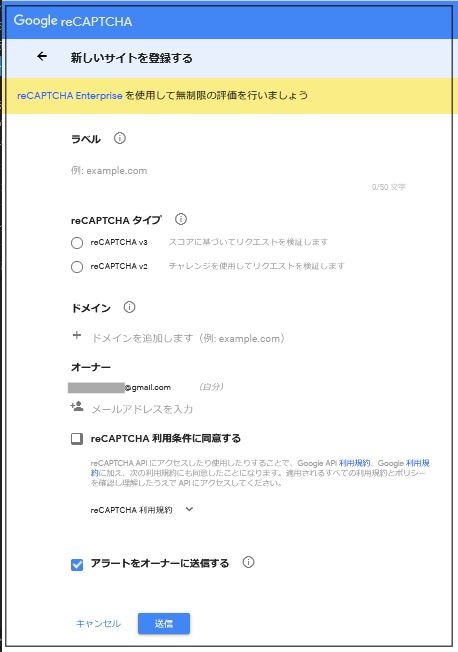
下記必要事項を入力して送信後、サイトキーとシークレットキーを入手する。
※ラベル:ドメイン名
※reCAPTCHAタイプは、v3を選択
※ドメイン:ドメイン名
※オーナー:メールアドレスを確認
※利用条件に同意にチェック
※アラートをオーナーに送信するにチェック

※ラベル:ドメイン名
※reCAPTCHAタイプは、v3を選択
※ドメイン:ドメイン名
※オーナー:メールアドレスを確認
※利用条件に同意にチェック
※アラートをオーナーに送信するにチェック

STEP
サイトキーとシークレットキーが表示される(取得完了)
(メモ帳などにコピーするか、そのページを表示したままにしておく)
(メモ帳などにコピーするか、そのページを表示したままにしておく)
MW WPフォームに設定する
STEP
WordPressのダッシュボードに入り、プラグインの新規追加から、「reCAPTCHA for MW WP Form」というプラグインをインストール⇒有効化する


STEP
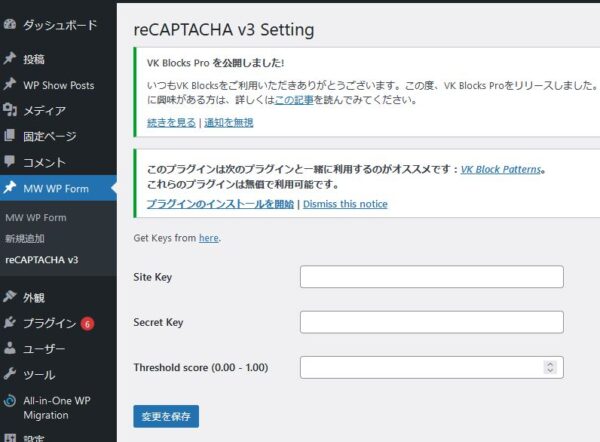
ダッシュボード「MW WP Form」⇒「reCAPTCHA v3」をクリックして設定画面に入る


STEP
reCAPTCHA v3の設定画面の「サイトキー」「シークレットキー」欄に、上で取得したキーをコピーペーストして、変更を保存するをクリック
STEP
「変更を保存」ボタン下に表示された欄のコードをコピー
STEP
認証を設定したいMW WP Formのメールフォームの設定画面を開き、送信ボタンを設置した下に、上記コードを張り付ける
STEP
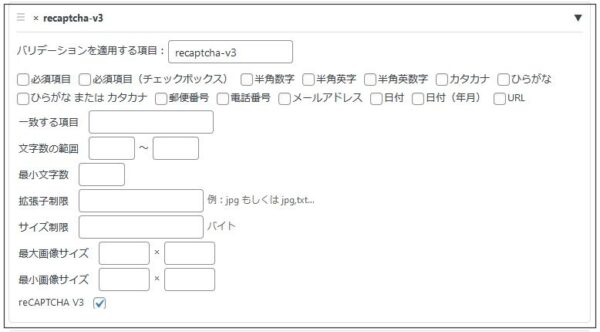
バリテーションルールに、reCAPTCHA v3を下記のように追加して、フォーム設定ページを更新


STEP
メールフォームページを表示、ページ右下に下の画像が表示されていれば完了


STEP
送受信のテストをして、メールフォームが正常に動いているかどうかテストしてください。
ContactForm7に設定する
- reCAPTCHAページにアクセスする
⇒https://www.google.com/recaptcha/admin/create - 必要事項を入力後、サイトキーとシークレットキーを入手
- 左サイドメニューの「問い合わせ」⇒「インテグレーション」をクリック
- 『外部 API とのインテグレーション』管理ページに表示される「reCAPTCHA」欄の「インテグレーションのセットアップをクリック
- サイトキーとシークレットキーを入力して「変更を保存」をクリック
- 「reCAPTCHAはこのサイト上で有効化されてます」が表示されればOK

