トップページの構成、他各ページの作成
目次
構成を考えてトップページを作成する
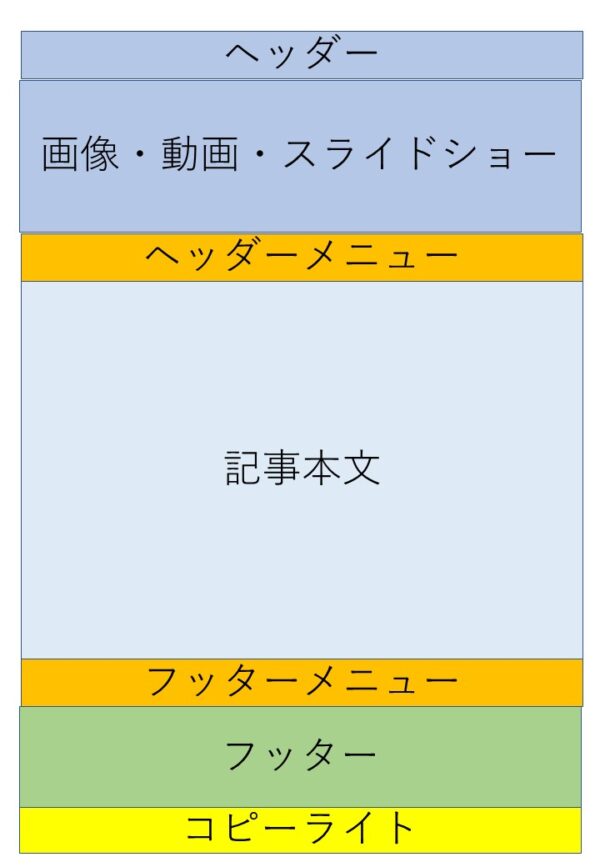
トップページの構成は、おおよそ下のような感じになります。
今は1カラムといってサイドバーがないものが多くなってきています。
※ヘッダーメニューは、テーマにより[画像・動画・スライドショー]部分の上に配置されるようになっていたり、その上のサイト名が表示される右にメニューが配置されていたりします。
※サイドバーある(2カラム)、無し(1カラム)の設定はほとんどのテーマで自由に設定できます。
(外観⇒カスタマイズで、テーマのカスタマイズが出来ます)


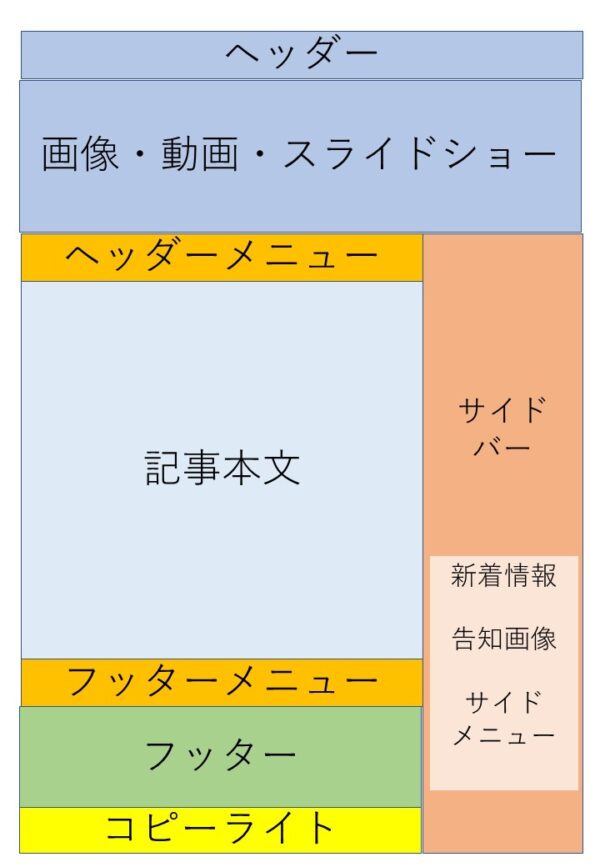
記事本文の構成はだいたい次の画像のようなものが多いです。
同業者さんなど他のホームページを見てその構成をオマージュ(敬意をもって真似させてもらう)してもいいですね。
一番上の3枠は、サービスなど一番見てもらいたいものを載せ、詳細はこちらでそのページにリンクを貼ります。
カラムブロックを配置して、3枠を選択して設定できます。

テーマ「Lightning」でのスライドショー用の画像変更方法
下記FAQページにて説明してます。
あわせて読みたい


WordPressテーマLightningのスライド画像変更方法は?|FAQ#029
WordPressのテーマの「Lightning」を使っています。トップページのスライドショーの画像を変更したいので、変更方法を教えてください。 WordPressテーマの「Lightning」...
中のページを作成する
用意しておいた資料に基づき、トップページを作成後、中のページを作成します。
記事内容は、見出しや画像、時には動画も挿入したりして、メリハリをつけた記事にしましょう。
問い合わせフォームは、Googleフォームやメルマガスタンドのものを利用するのもいいですし、サイト内にプラグインを入れて設置してもいいですね。
メニューなどで外部サイトにリンクを貼るときは。「別タブで開く」にチェックをいれておきましょう♪

